Blog Details

5 Simple Tips to Design a Website for Mobile Users
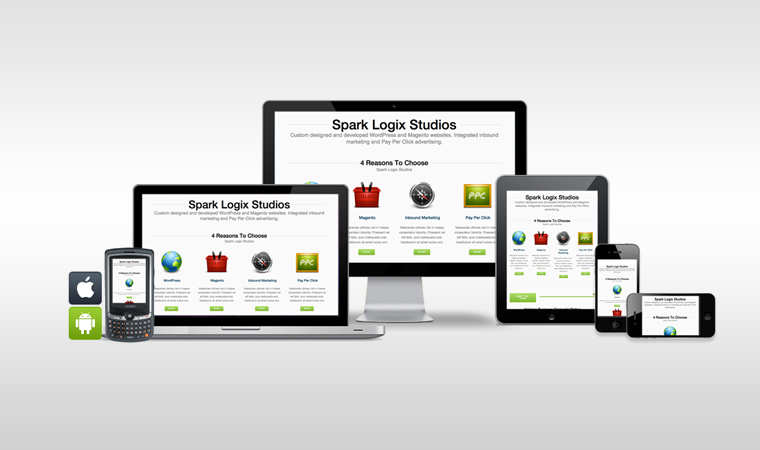
A survey has been conducted recently to know the status of mobile Internet users by the end of 2016 and it is being assumed that nearly 2 billion people will be using the Internet through their mobile phones. It means that those who’ll be able to take the maximum benefit of this technology will drive maximum visitors and enjoy the most of success. What that means to your brand that your business website have to be compatible with all the devices. And if you are not having a mobile compatible website, think of developing a website now.
Here are the 5 simple tips to design a website for mobile users:
Know your Audience One of the most important benefits of working online is you can grab all the required information you want to know about your target audience and use it to make the necessary changes in your business. So, it is important to take the requirements of your audience into consideration whenever you approach for the mobile design.
Gather all the data and look what type of mobile devices is mostly used by your target audience. You might be surprised to know that half of the audience doesn’t use the iPhone or Android phones. Once you have all the information in your hand, you can build a website that is widely accessed by your potential customers. Also, you need to keep in mind that your site is compatible with all the devices.
Keep it Simple When designing a website for mobile users, your ultimate goal is not to attract your potential audience with bulky design and bright graphics, but to help them easily find the information they’re looking for; you need to make sure that your website doesn’t take time to get load and is easy to navigate.
That’s why; it is important to sit and plan out a strategy to design a website that includes all the essential elements and look simple yet attractive. Use Single Column Layout While you may have a number of layout options when developing a website for desktop users, but when it comes to designing a website for mobile users, you really have only one layout option if you want to make the mobile user experience smooth and flawless.
Usually Smartphones don’t have that much big screen, thus it becomes frustrating when you have to scroll down to find the content you’re looking for. So, it is always advisable to stick with single column layout to get the better and best results.
Think of Smartphones users As we have mentioned above that Smartphones have small screen, so it is important for you to think of Smartphone users and make everything easy for them. Place menu options in such a way that it is easy for users to tap in and have an amazing browsing experience. And to make it happen, you can think of using large buttons that can be easily tapped with a finger.
Integrate Social Media Buttons What mobile users like the most while browsing on their handy devices – is sharing each and everything on social media network. Well, this can come as a surprise to you if you place the social media buttons in such a way that helps users to easily share the things on social media whenever they find anything interesting. So make sure to integrate all the social buttons and set up your company profile against them.
With a continuous rise in the ratio of mobile to desktop users, a brand that wants to retain their target audience must fulfill their needs. So, it is important to make mobile website user friendly, and you can achieve this by hiring the best web design company in Chandigarh, India.
Daksha Design is available 24/7 365 days a year. © 2010 All Rights Reserved









Post Comment
Fields marked with an asterisk (*) must be filled out before submitting.